#Day1:Programming Log - The Display Property
Every element on a web page is a rectangular box. The display property in CSS determines just how that rectangular box behaves. -- Sara Cope
Today I watched an excellent video explaining the display property. I was having a difficult time getting my head around the different display values. Apart from flex and grid, these were the main ones I kept seeing in CSS code:
div {
display: inline;
display: inline-block;
display: block;
}
It was interesting to learn that “User Agent Stylesheets” (the default styles your browser applies to sites) resets many elements to “block”. The main thing I noted down is that mainly container elements are defaulted to display: block , which meant I had to keep that in mind whenever I used divs, lists or text elements like <p> or <h1>.
Block
If you don't set a width, block elements take up as much space as they possibly can. Block elements also want their own line, so will always force a new line to happen. Other content needs to go either above or below the block element.

Inline Elements
Take up only the minimum amount of space required to fit the content.
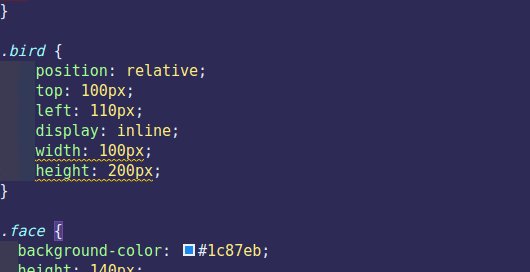
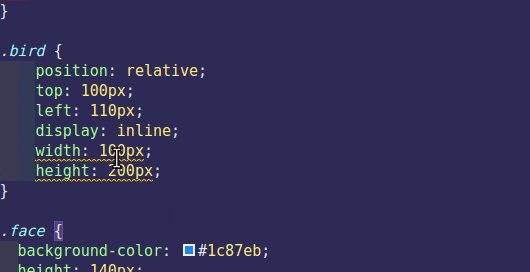
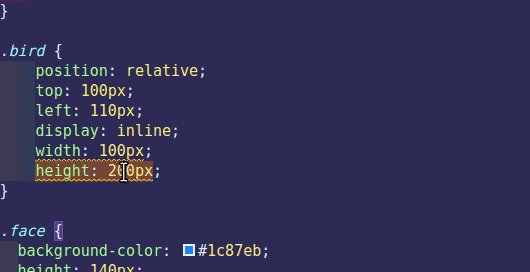
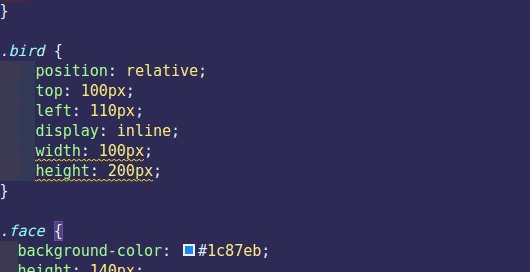
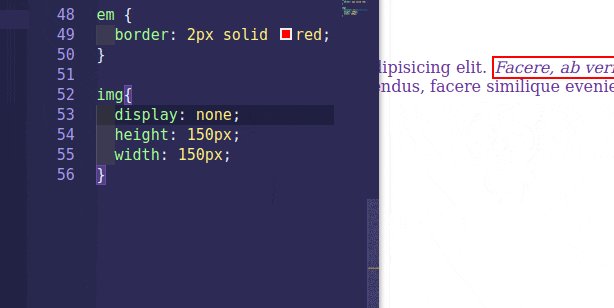
An inline element does not accept height and width. They just ignore it. And in my code editor I get some angry underlining:

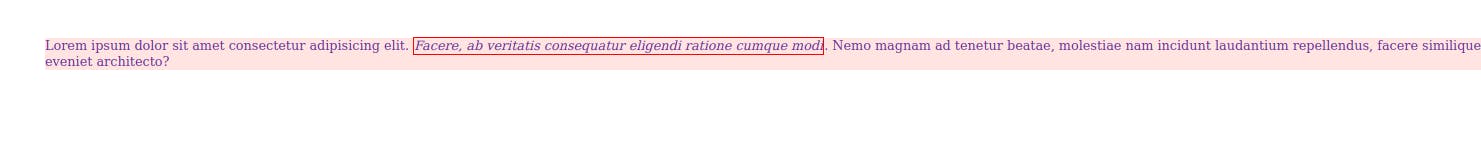
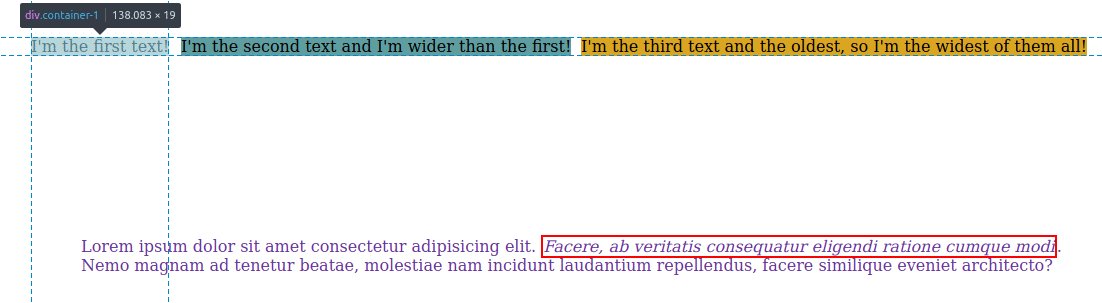
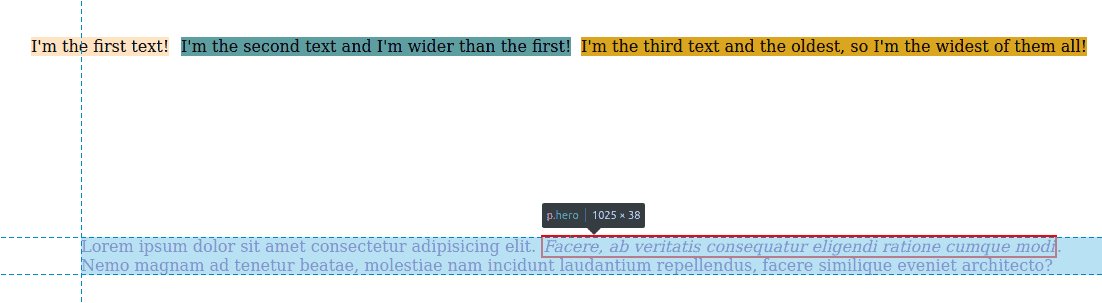
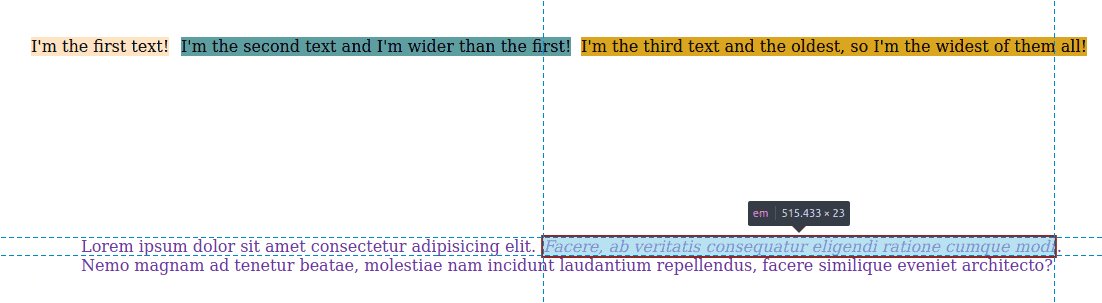
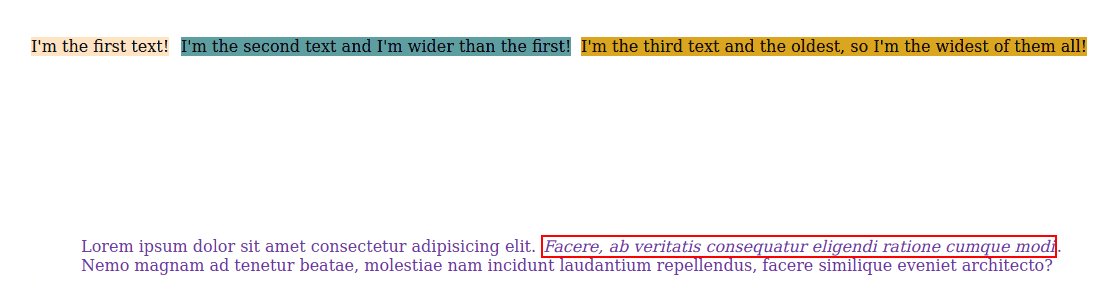
Below I've applied the the three divs with display: inline . You can see they only take the amount necessary to cover the text content. I've put a 2px red border around the <em> element in the paragraph. Notice it sits right inline with the rest of the text.

Inline-Block
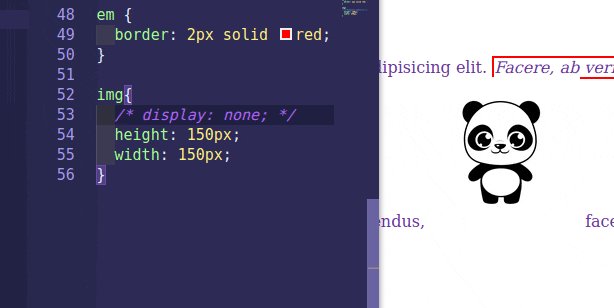
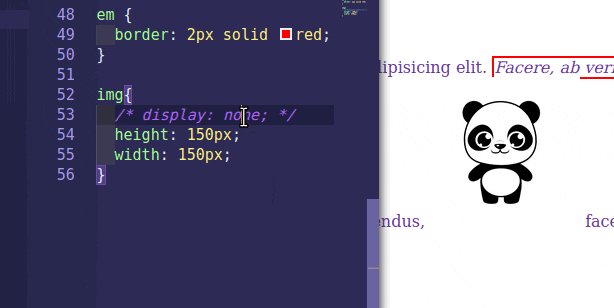
A way to fix the issue of not being able to adjust the height and weight is to switch to display: inline-block;. This comes default with elements like images and will respect height and width adjustments.
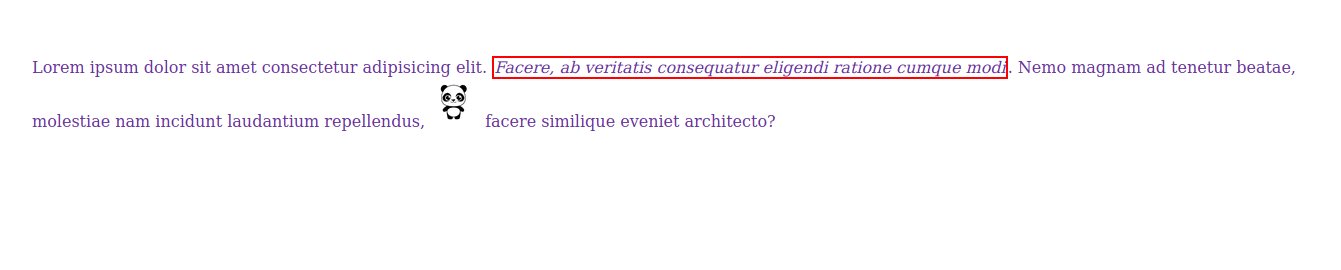
An element set to inline-block is like inline in that it will set inline with the natural flow of text (on the “baseline” as CSS-Tricks describes it).

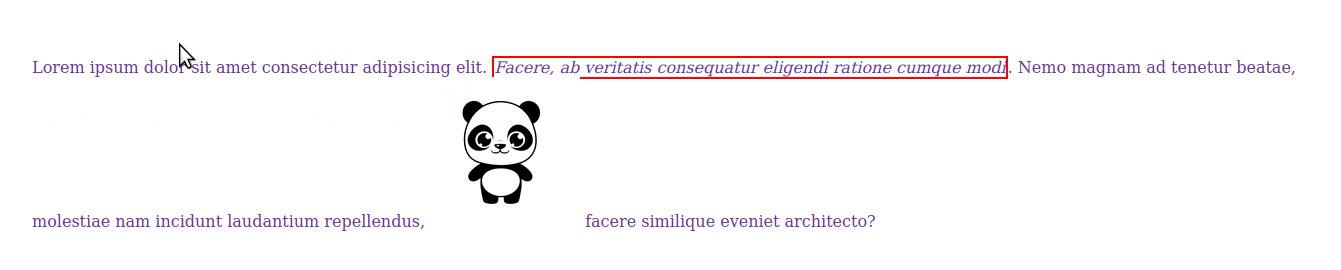
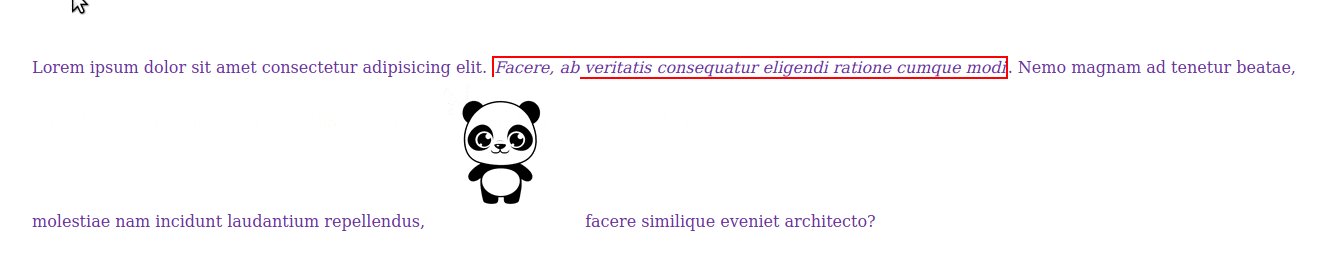
But notice how I can also adjust the size of the panda by changing the height and width values.
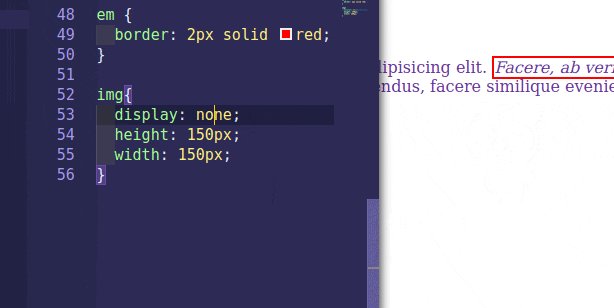
None
Display: none is straightforward and I see it being super useful. It essentially acts as if the element has been deleted from your HTML, and everything else moves around it (or fills it) as if it doesn't exist.

CSS-Tricks has an excellent article outlining the key differences of these display values which I use as a good reference for recapping the main points.