A Quick Guide to React Props
'Props' are short for property and are optional inputs your React components can accept.
They're really a key part of what makes React useful, because they allow similarly structured components to have separate information.
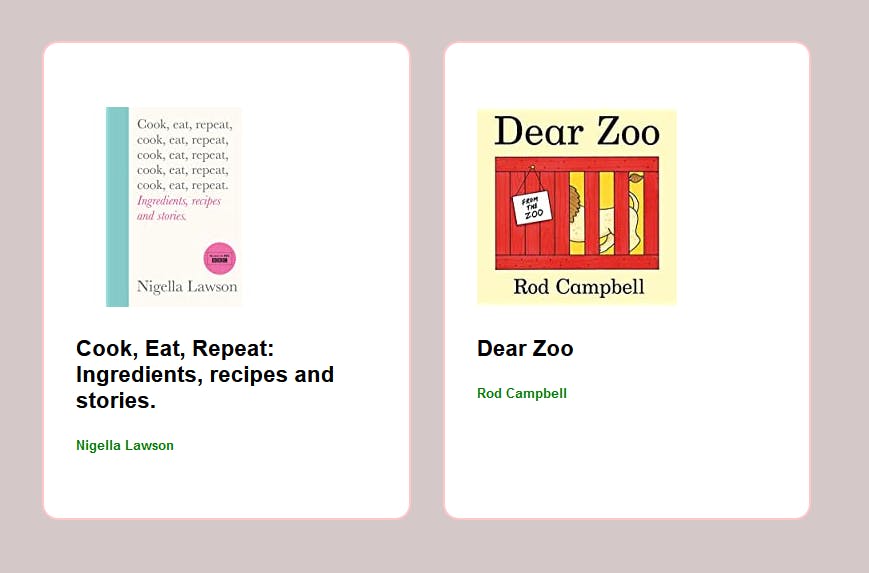
Let's say I want to create a card for a book sharing app. I don't require each card to look differently, in fact, it's important for UX for them to look identical. The only thing I want to change is the book title, author and book cover image.

Just as we pass in a parameter to a function, we want to pass in props so that the information inside of our book function changes dynamically depending on the component property value.
This is what we mean by React creating components that are reusable.
Let's take a look at some code to demonstrate this. Here I have two objects with information about books currently on Amazon's bestselling list.
const firstBook = {
author: 'Nigella Lawson',
title: 'Cook, Eat, Repeat: Ingredients, recipes and stories.',
img: 'https://images-eu.ssl-images-amazon.com/images/I/71BGN0W4COL._AC_UL200_SR200,200_.jpg'
}
const secondBook = {
author: 'Rod Campbell',
title: 'Dear Zoo',
img: 'https://images-eu.ssl-images-amazon.com/images/I/51grVrS3rUL._AC_UL200_SR200,200_.jpg'
}
Let's create a BookList function with two of the same components (note that this is separate from the <section> className 'bookList' which concerns our CSS styling elsewhere).
function BookList() {
return (
<section className="bookList">
<Book
img={firstBook.img}
title={firstBook.title}
author={firstBook.author}
/>
<Book
img= {secondBook.img}
title = {secondBook.title}
author = {secondBook.author}
/>
</section>
);
}
You can see that this is more or less an ordinary JavaScript function, expect it is returning a specific React component <Book /> twice with a wrapper element <section> around it as per React conditions. To specify props for a component, we specify them as attributes, which is what we're doing here when we call
img={firstBook.img}
title={firstBook.title}
author={firstBook.author}
for each component. We are simply assigning these attributes to the relevant key value pairs in the objects we've created for our books.
Next, our Book component is a functional component which allows us to pass in our parameter props. We can actually name this anything we want to, but the convention is to name it props.
const Book = (props) => {
console.log(props)
return (
<article className="book">
<img
src= {props.img}
alt="book-cover"
/>
<h1>{props.title}</h1>
<p>{props.job}</p>
<h2 style={{color: "green"}}>{props.author}</h2>
</article>
)
};
Props is just an object that contains the attributes and their values that have been passed from our original BookList function. Above I've console logged props and we can see this object created.

Since we're creating an object, we can just call the relevant values using, for example, props.img for our img src value, making sure that we evaluate the JSX expression by wrapping our prop calls with curly braces.
To summarise, we can create components which have a reusuable HTML template that dynamically take in data as specified through props.